👨🏼🏫 Mastering Performance Testing with WebDriverIO
How to do Performance Testing using WebdriverIO Automation tool?
Table of contents
Are you exploring -
How to do performance testing using the WebdriverIO automation tool?
What matrices should be taken care of while measuring performance, and accessibility testing?
what is my status of SEO?
which tool I can use to make it possible — any open-source tool that is authenticated?
Absolutely! The WebdriverIO's devtools-service offers access to the Chrome DevTools Protocol (CDP) within your test scripts, allowing you to interact with browser-specific functionalities that are otherwise not directly available through WebDriver.
Introduction
In the realm of Quality Assurance (QA) and automation testing, ensuring optimal website performance is as crucial as functional correctness. Performance testing using tools like WebdriverIO coupled with Chrome DevTools Protocol (CDP) offers a powerful method to gauge a webpage’s rendering efficiency. This blog will delve into harnessing WebdriverIO's DevTools service to obtain critical performance metrics, specifically focusing on the Largest Contentful Paint (LCP), a key indicator of a webpage's loading speed.
To get the Largest Contentful Paint (LCP) metric, which measures the rendering performance of a webpage, you can utilize the Chrome DevTools Protocol (CDP) commands through the DevTools service in WebdriverIO.
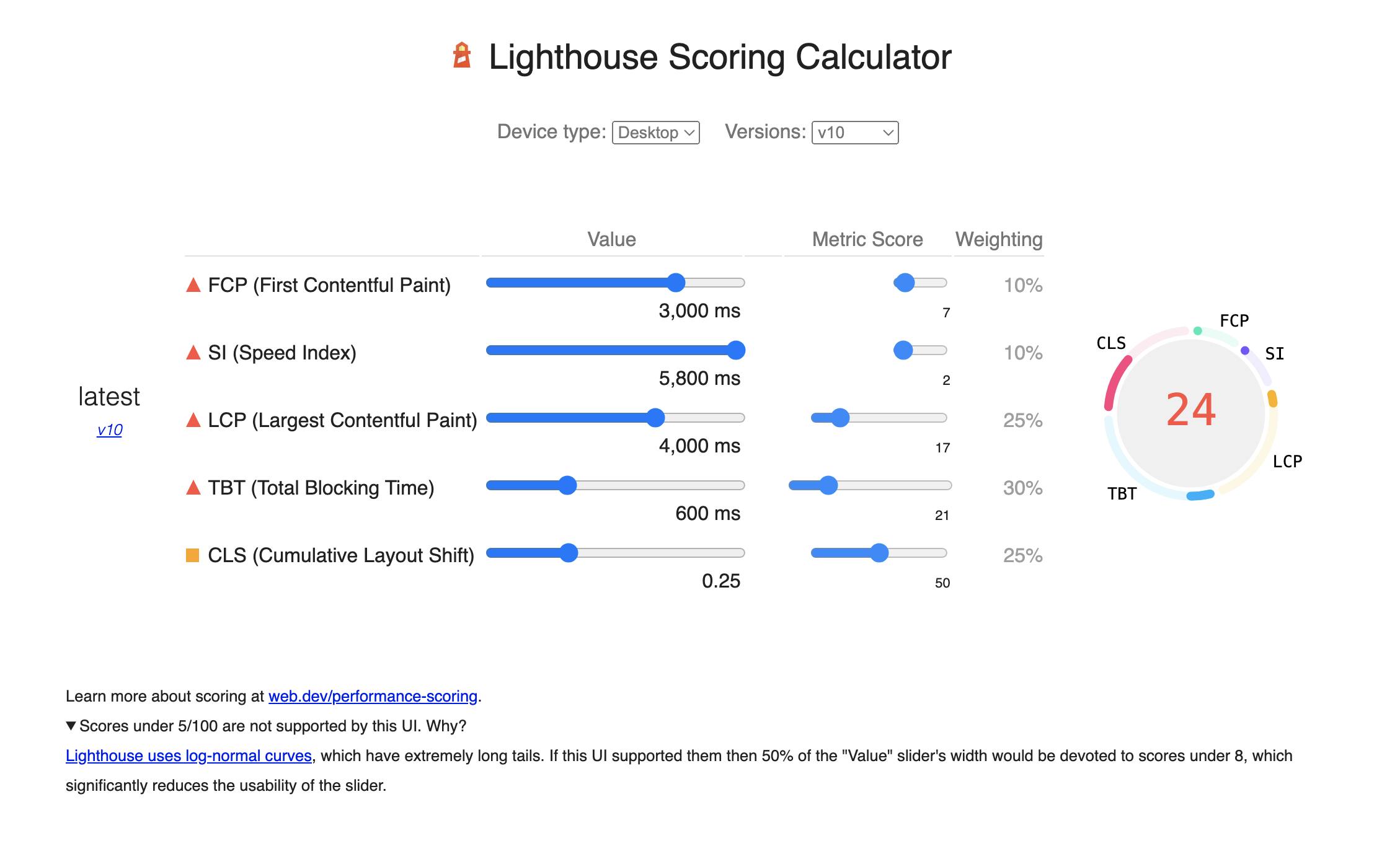
How Lighthouse or Google page speed is calculated?

Please refer to the below links for more details and understanding.
https://developer.chrome.com/docs/lighthouse/performance/performance-scoring/
https://googlechrome.github.io/lighthouse/scorecalc/
https://github.com/webdriverio/webdriverio/tree/main/examples/devtools
Understanding LCP and Chrome DevTools Protocol
Largest Contentful Paint (LCP) measures the time taken for the largest content element in the viewport to be rendered, signifying a user's perception of loading speed. To access LCP and other performance metrics, WebdriverIO provides the DevTools service, granting access to CDP functionalities that aren't directly accessible through WebDriver.
Here's a basic example to retrieve the LCP score:
Setting Up WebdriverIO with DevTools Service: To begin, ensure the
@wdio/devtools-servicepackage is installed:npm install @wdio/devtools-service --save-devThen, configure WebdriverIO to use the DevTools service in your
wdio.conf.jsconfiguration file:// wdio.conf.js exports.config = { // ... other configurations services: ['devtools'], capabilities: [{ // ... other capabilities 'goog:chromeOptions': { // Add any other Chrome options you need headless: false // Set to true for headless mode } }], // ... other configurations };Now, in your test script, you can use the DevTools service to interact with the Chrome DevTools Protocol and retrieve the LCP score:
describe('Get LCP Score', () => { it('should get the LCP score of a webpage', async () => { // Navigate to the webpage await browser.url('https://example.com'); // Get the DevTools client instance const { Performance } = browser.getDevTools(); // Enable Performance metrics await Performance.enable(); // Retrieve the LCP metric const { metrics } = await Performance.getMetrics(); const lcpMetric = metrics.find(metric => metric.name === 'largest-contentful-paint'); // Log the LCP value console.log('Largest Contentful Paint (LCP) score:', lcpMetric.value); }); });This script navigates to a webpage and retrieves the LCP score using the
Performance.getMetrics()method from the DevTools protocol. It then logs the LCP value to the console.
This approach allows you to access various performance metrics exposed by the Chrome DevTools Protocol, including LCP, and integrate them into your test scripts for performance analysis and monitoring.
What matrices should be taken care of while measuring performance, and accessibility testing?
Get the most commonly used performance metrics.
console.log(await browser.getMetrics())
/**
* { timeToFirstByte: 566,
* serverResponseTime: 566,
* domContentLoaded: 3397,
* firstVisualChange: 2610,
* firstPaint: 2822,
* firstContentfulPaint: 2822,
* firstMeaningfulPaint: 2822,
* largestContentfulPaint: 2822,
* lastVisualChange: 15572,
* interactive: 6135,
* load: 8429,
* speedIndex: 3259,
* totalBlockingTime: 31,
* maxPotentialFID: 161,
* cumulativeLayoutShift: 2822 }
*/
Issues reported while using CDP for performance testing include
Inconsistencies in Metrics: Users have reported discrepancies in metrics obtained through CDP compared to traditional performance testing tools, raising concerns about metric accuracy.
CDP Integration Complexity: Integrating CDP within existing automation frameworks, such as WebdriverIO, sometimes involves a steep learning curve, requiring a deep understanding of CDP functionalities and APIs.
Stability Challenges: Some users encountered occasional instability or unreliability in CDP connections, leading to sporadic test failures or inconclusive results.
Documentation Gaps: Certain intricate functionalities or use cases within CDP might lack clear documentation, making it challenging for users to leverage specific features effectively.
To overcome these challenges and issues, it's advisable to -
Stay updated with WebdriverIO and CDP version compatibility.
Implement robust error-handling mechanisms in scripts to manage intermittent failures.
Collaborate with the community and share experiences to troubleshoot issues collectively.
Periodically review and optimize performance test scripts to align with browser and CDP updates.
Consider supplementing CDP-based metrics with other performance testing tools to validate results and ensure accuracy.
Conclusion
By leveraging WebdriverIO's DevTools service and the Chrome DevTools Protocol, QA professionals can seamlessly incorporate performance testing into their automation suites. Monitoring critical metrics like LCP aids in assessing and optimizing webpage loading times, ensuring a superior user experience. Embrace this integration to elevate your QA efforts by not just ensuring functionality but also enhancing the overall performance of web applications.
tags: #WebDriverIO #TypeScript #Cucumber #AutomationFramework #TestAutomation #WorldObject #DataExchange #StepDefinitions #WebDriverIOTutorial #CucumberAutomation #AutomationTips